GridLayout
extends Layout
The GridLayout class represents a layout that positions objects in a grid. To create a GridLayout object and apply it to a collection, use the layout function:
let gl = atlas.layout("grid", {numCols: 2, hGap: 10});
collection.layout = gl;
Properties
| property | explanation | type | default value |
|---|---|---|---|
type  | the type of the layout | String | “grid” |
group  | the group that uses this layout | Group | |
| numRows | the number of rows in the grid | Number | undefined |
| numCols | the number of columns in the grid | Number | undefined |
| rowGap | the horizontal gap between adjacent rows in the grid | Number | 5 |
| colGap | the vertical gap between adjacent columns in the grid | Number | 5 |
cellBounds  | the bounds of the grid cells | Array of Rectangle | [] |
| horzCellAlignment | the horizontal alignment of item in each grid cell | String | “left” |
| vertCellAlignment | the vertical alignment of item in each grid cell | String | “bottom” |
| dir | the direction in which the items are added to each grid cell | Array | [“l2r”, “t2b”] |
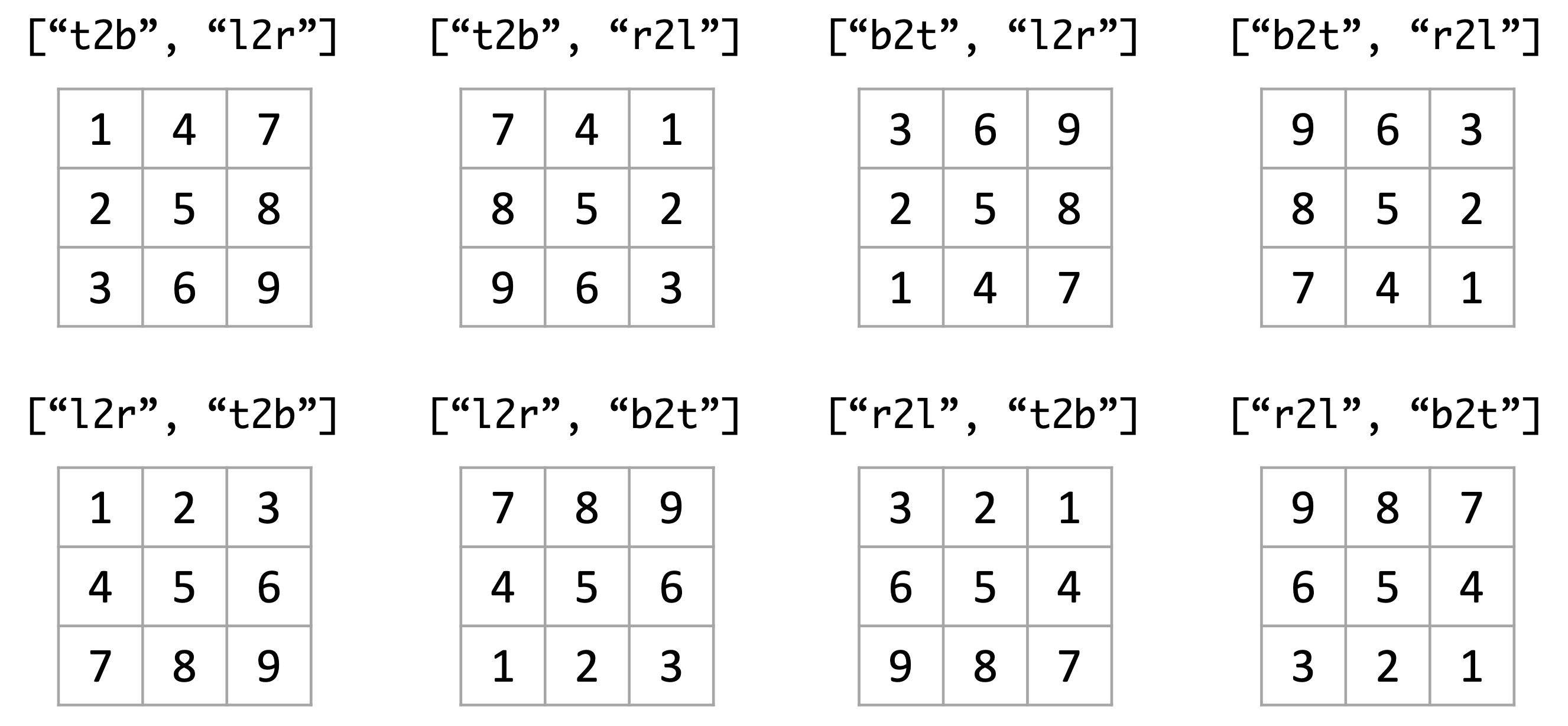
The direction of a grid layout consists of two components: horizontal and vertical. For the horizontal component, there are two options: left to right (l2r), and right to left (r2l); for the vertical component, there are also two options: top to bottom (t2b), and bottom to top (b2t). The order of these two components also matters. The figure below illustrates all the possible directions based on these two components.

Figure 1: possible grid directions
Methods inherited from Layout
| method | explanation | return type |
|---|---|---|
clone()  | returns a copy of this layout | void |
run()  | apply this layout | void |